概述
由于默认typecho主题的静态文件是访问fastly.jsdelivr.net,会严重拖垮博客的访问速度,所以本人花费了一点时间,将静态文件全部迁移到本地,可以加快访问速度,欢迎下载,是基于Joe 7.3.7进行优化。
改动思路
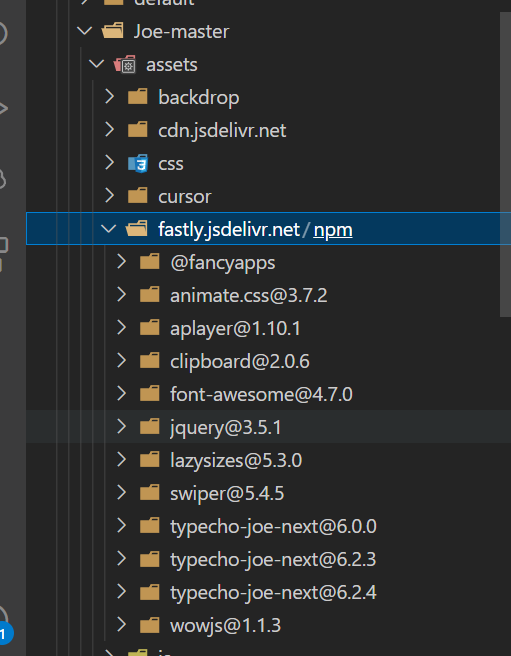
下载所有静态资源到主题的/usr/themes/Joe-master/assets/fastly.jsdelivr.net目录下,如下图所示:

然后修改代码中加载资源的位置到这个本地目录,这样就完成了本地化加载。
下载安装
如果你也喜欢本地化加载,欢迎下载,安装方法只需要解压放到主题文件夹即可,下载地址如下:
{hide}
{cloud title="下载地址" type="bd" url="https://pan.baidu.com/s/1giVeSfX9oXJMNKbqjTGWpA " password="3511"/}
{/hide}

35 条评论
[...]概述由于默认typecho主题的静态文件是访问fastly.jsdelivr.net,会严重拖垮博客的访问速度,所以本人花费了一点时间,将静态文件全部迁移到本地,可以加快访问速度,欢迎下载,是基于Joe 7.3.7进行优化。改动思路下载所有静态资源到主题的 /usr/themes/Joe-master/assets/fastly.jsdelivr.net 目录下,如下图所示: l7rc16wu.[...]
我也是很卡
想不通,为什么作者要用这个
确实,这个很影响博客的打开速度::(惊哭)
兄弟,你这个概述下面的线怎么弄的
在主题设置的全局设置栏目下,有个自定义css,黏贴下如下代码即可:
h2.outline-heading {
border-bottom:1px solid var(--theme);
}
h3.outline-heading {
border-bottom:1px dashed var(--theme);
}
死慢死慢的,网站都被拖累了
好啊
看看试试
感谢
谢谢分享谢谢分享
怎么回复了还是提示要回复
看看
试试
加油,感谢分享
sdf
太好了,感谢分享
感谢大佬分享
::(哈哈)
啊
谢谢
谢谢分享
欢迎使用::(哈哈)
非常感谢,最近也开始使用这个主题,欢迎交流!
哈哈,如果有问题欢迎反馈
请问哪些地方的代码需要修改加载资源的位置呢?
不需要改了,我已经改好了,直接下载安装就可以了
我用python把CDN上的静态资源都下载到服务器上了,地址也都改过了,博客可以正常运行。就是碰到一个问题无解,Live2D的人物始终无法加载出来,不知道是哪里出错了
好像分辨率要大于1760px才会显示
建议博主你设置一下看看,因为我发现你吧 functions.php 中live2D 相关的配置链接已经改到了本地,/usr/themes/Joe-master/assets/fastly.jsdelivr.net/npm/live2d-widget-model-xxx.json,但是这些配置文件在你提供的静态资源压缩包里并没有,所以你应该也是无法显示 Live2D 的
因为我感觉这个功能没啥用,所以就没有去弄这个,静态文件很多,去下载很麻烦,你可以看下有没缺少某个静态文件,或者这部分就要替换本地了
确实是没什么大用。而且我把Live2D相关的静态文件全部下载到本地了,包括模型文件,依然无法加载出来,但是只要改成CDN链接,就能正常。实在搞不明白,放弃了
不是的,那个设置我已经改过了
感谢分享,确实能很好的解决了我的问题::(哈哈)
::(滑稽)